Starbucks App Order Progress Feature Redesign
My Role: Research, UI/UX
Tools: Adobe Illustrator, Figma
Timeline: September 2023 - December 2023
Background
Starbucks is one of the most popular coffee services in the United States and they pride themselves in connecting with other people all over the world and to bring people together just with coffee. To tend to people’s busy schedules and fast-paced lifestyles, they launched the Starbucks app to allow people to order their coffee ahead of time through a mobile order service and pick it up in the desired location as soon as they arrive.
The Process
Target Audience
The users of the Starbucks app consist of customers who are looking to complete a mobile order from Starbucks instead of waiting in line at the store, this way, people who are busy can quickly get the coffee they need for the day. This includes the wide range of food and beverages Starbucks offers. The Starbucks mobile app is very personalized as it remembers customers’ past order as well as gives them the ability to favorite a certain order which allows them to easily reorder the same items again in the future.
Problem Statement
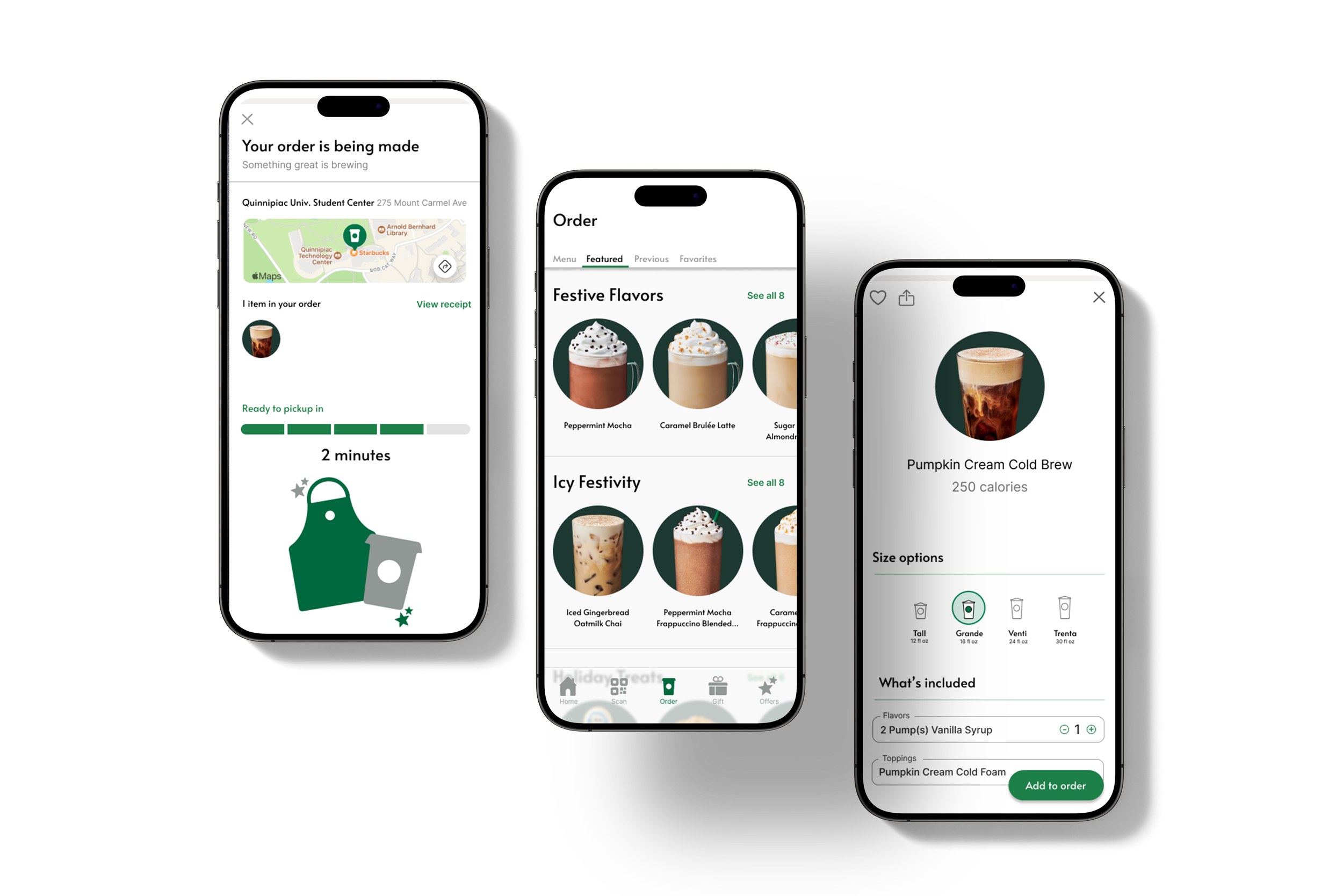
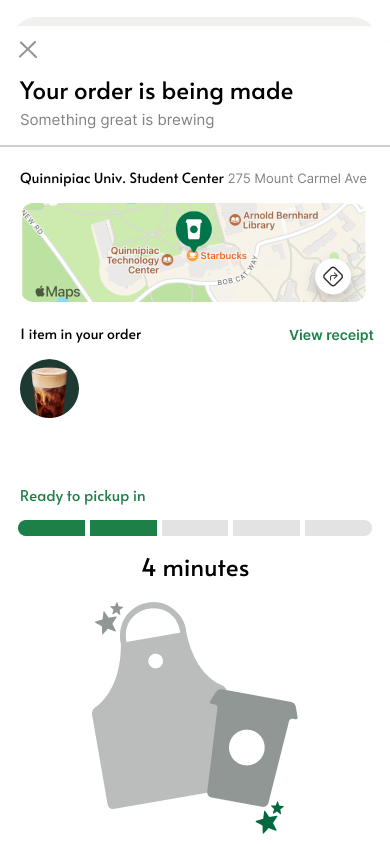
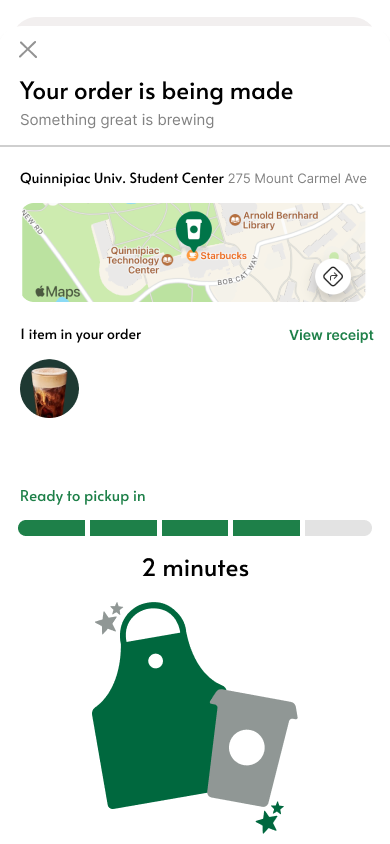
In the existing Starbucks app*, there is no indicator for the progress of a customer’s order, so the user does not have any status updates on when their order is going to be ready. Instead, there is just an estimated time frame when the order will be completed. Since many people have a lot going on in their lives and are busy, it is hard to keep track of that time frame and how much time has passed since the order was completed. I was trying to solve this issue by designing a progress tab that brings the user to a page indicating the progress of the order, how much time is remaining until it is ready to be picked up, and a page that lets the user know the order has been made and is ready to be picked up at the store it was ordered from.
*This project was completed prior to Starbucks’s current version of the app where there is an updated progress feature
Objective
Improve user satisfaction by implementing a progress tab indicating order status.
Research
I began my design process by doing research on Starbuck’s current app in terms of layout, design elements, and graphics to gain a better understanding about how the feature I redesigned would fit into the already existing app. Additionally, I took note of the current branding of Starbucks including their color palette and typeface selection for different sections of the app so I can incorporate my design seamlessly.
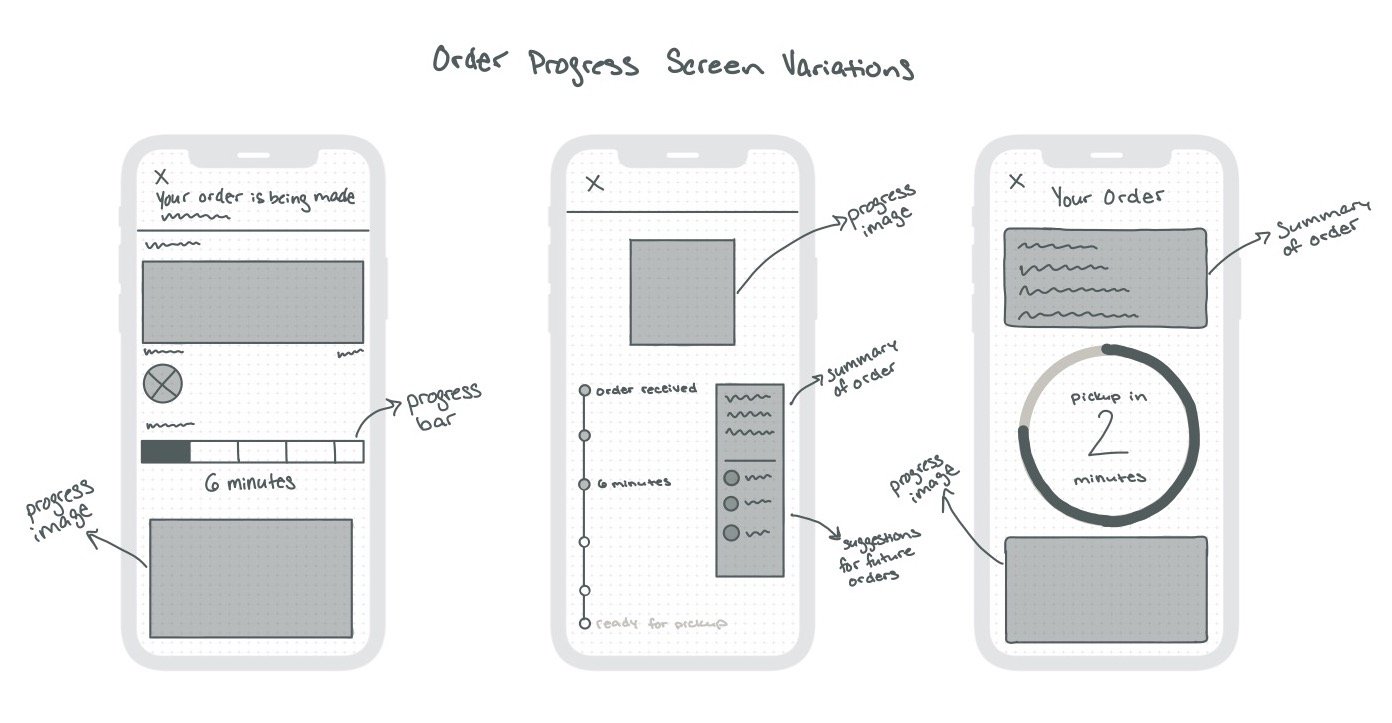
Wireframing
Before jumping into designing the new feature for the Starbucks app, I began to lay out basic shapes in the form of a grayscale wireframe to better understand the layout of the app and how the new feature I would design would feel authentic to the existing app. You can view my wireframes here!


User Testing
After completing my design prototype, I had users test out the app and the new feature to get feedback about what works and what needs to be improved.
User One
The new progress bar feature is effective and easy to navigate
The scrolling on the gift card page can be improved, make sure the gift cards in the last row can be fully seen
Add transitions to get to the gift card checkout
User Two
When viewing the “order again” screen, the exit button does not lead the user to the correct screen
Similar to the gift card page, make sure the user can scroll to the bottom of the “home” page without cutting off any content
There is a glitch when scrolling on the “featured” screen
Positive feedback
User Three
Include a page highlighting nutrition facts
Include the option to order an item from the food menu to showcase how it differs from ordering a drink
User Four
For the new feature, change the colors of the apron, stars, and cup to show the progression of the order progress
On the “home” screen, make sure the “scan in store” leads the user to their QR code and not the “choose how to scan & pay” screen
Design & Prototyping
After receiving feedback from my initial design, I made edits accordingly and you can view my final design here!